Buat Javascript – File berbasis javascript cukup populer digunakan sebagai pilihan untuk menampilkan kode HTML yang panjang menjadi ringkas. Hal ini dikarenakan kode yang panjang tersebut diringkas menjadi sebuah file javascript yang kemudian diunggah pada file hosting tertentu. Sehingga, letak kepraktisan ini yaitu kita hanya perlu untuk mencantumkan URL dari javascript yang sudah kita unggah tersebut untuk bisa memberikan perintah kerja sesuai kode yang digunakan untuk tampilan halaman pada browser yang kita berikan efek javascript.
Meskipun kode yang dirangkum menjadi file javascript umumnya sangat banyak, tetapi hal ini tidak begitu berpengaruh pada kecepatan loading suatu halaman web atau blog yang mencantumkan file javascript tersebut untuk memberikan efek perintahnya. Hal penting yang harus diperhatikan adalah pemilihan file hosting yang baik agar waktu request data file javascript dari file hosting ke halaman web menjadi relatif cepat. Sehingga, hal ini tidak akan berpengaruh terhadap kecepatan loading halaman web secara signifikan.
Cara membuat javascript sangat mudah. Kita hanya perlu menyiapkan kode tertentu yang ingin kita jadikan file javascript dan notepad sebagai alat kerjanya. File javascript yang telah kita buat nantinya akan memiliki ekstensi .js. Adapun cara untuk membuat javascript adalah sebagai berikut:
Pertama, masukan kode untuk dijadikan javascript pada notepad.
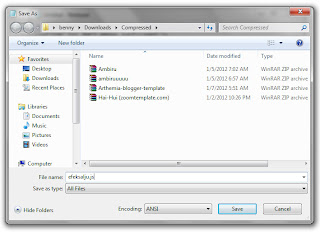
Setelah itu, simpan kode tersebut di dalam notepad dengan cara klik file dan pilih save as.
Pada bagian Save as type, pilih All Files.
Pada bagian File name, tuliskan nama file javascript yang kita inginkan dengan penambahan ekstensi .js di belakangnya.
Contohnya,
Klik save.
Sekarang kode yang kita siapkan dalam notepad sebelumnya sudah berubah menjadi file javascript. Langkah selanjutnya adalah mengunggah javascript tersebut pada file hosting yang kita gunakan. Sebagai saran, kita dapat menggunakan Google Code sebagai pilihan file hosting karena lebih cepat dalam merespon request data. Sehingga, hal ini tidak akan berpengaruh terlalu banyak terhadap kecepatan loading halaman yang kita berikan efek javascript. Lihat kembali artikel tentang Bagaimana Cara Upload JavaScript Di Google Code ?
Untuk menampilkan javascript yang sudah diunggah tersebut, kita perlu mencantumkan URL javascript yang diunggah beserta kode seperti berikut:
Untuk keperluan penggunaan javascriptnya, kita dapat mengganti http://gubernurblogger.googlecode.com/files/efek-salju.js dengan URL javascript milik kita masing-masing.
Penggunaan javascript tidak begitu memberatkan loading halaman web selama kita cermat dalam memilih file hosting yang kita gunakan. Cara lain yang dapat digunakan untuk mempercepat loading halaman web yang memuat efek javascript adalah dengan mengkompres kode javascript tersebut terlebih dahulu sebelum dibuat menjadi file javascript.
Meskipun kode yang dirangkum menjadi file javascript umumnya sangat banyak, tetapi hal ini tidak begitu berpengaruh pada kecepatan loading suatu halaman web atau blog yang mencantumkan file javascript tersebut untuk memberikan efek perintahnya. Hal penting yang harus diperhatikan adalah pemilihan file hosting yang baik agar waktu request data file javascript dari file hosting ke halaman web menjadi relatif cepat. Sehingga, hal ini tidak akan berpengaruh terhadap kecepatan loading halaman web secara signifikan.
Cara membuat javascript sangat mudah. Kita hanya perlu menyiapkan kode tertentu yang ingin kita jadikan file javascript dan notepad sebagai alat kerjanya. File javascript yang telah kita buat nantinya akan memiliki ekstensi .js. Adapun cara untuk membuat javascript adalah sebagai berikut:
Pertama, masukan kode untuk dijadikan javascript pada notepad.
Setelah itu, simpan kode tersebut di dalam notepad dengan cara klik file dan pilih save as.
Pada bagian Save as type, pilih All Files.
Pada bagian File name, tuliskan nama file javascript yang kita inginkan dengan penambahan ekstensi .js di belakangnya.
Contohnya,
efeksalju.js
Klik save.
Sekarang kode yang kita siapkan dalam notepad sebelumnya sudah berubah menjadi file javascript. Langkah selanjutnya adalah mengunggah javascript tersebut pada file hosting yang kita gunakan. Sebagai saran, kita dapat menggunakan Google Code sebagai pilihan file hosting karena lebih cepat dalam merespon request data. Sehingga, hal ini tidak akan berpengaruh terlalu banyak terhadap kecepatan loading halaman yang kita berikan efek javascript. Lihat kembali artikel tentang Bagaimana Cara Upload JavaScript Di Google Code ?
Untuk menampilkan javascript yang sudah diunggah tersebut, kita perlu mencantumkan URL javascript yang diunggah beserta kode seperti berikut:
<script src='http://gubernurblogger.googlecode.com/files/efek-salju.js' type='text/javascript'></script>
Untuk keperluan penggunaan javascriptnya, kita dapat mengganti http://gubernurblogger.googlecode.com/files/efek-salju.js dengan URL javascript milik kita masing-masing.
Penggunaan javascript tidak begitu memberatkan loading halaman web selama kita cermat dalam memilih file hosting yang kita gunakan. Cara lain yang dapat digunakan untuk mempercepat loading halaman web yang memuat efek javascript adalah dengan mengkompres kode javascript tersebut terlebih dahulu sebelum dibuat menjadi file javascript.
| Judul | Cara Membuat Javascript |
| Deskripsi | Buat Javascript – File berbasis javascript cukup populer digunakan sebagai pilihan untuk menampilkan kode HTML yang panjang menjadi ringkas... |
| Author | Gunawan Cavalera |
| Author Rating |
4/
5 Suara Dari 1001 Ulasan
|